Riskified's Website
Riskified is a start-up company that provides online merchants
with an end-to-end fraud prevention solution.
Link to site
My Role: UX/UI design, photography, video editing, animation
- 2016 -
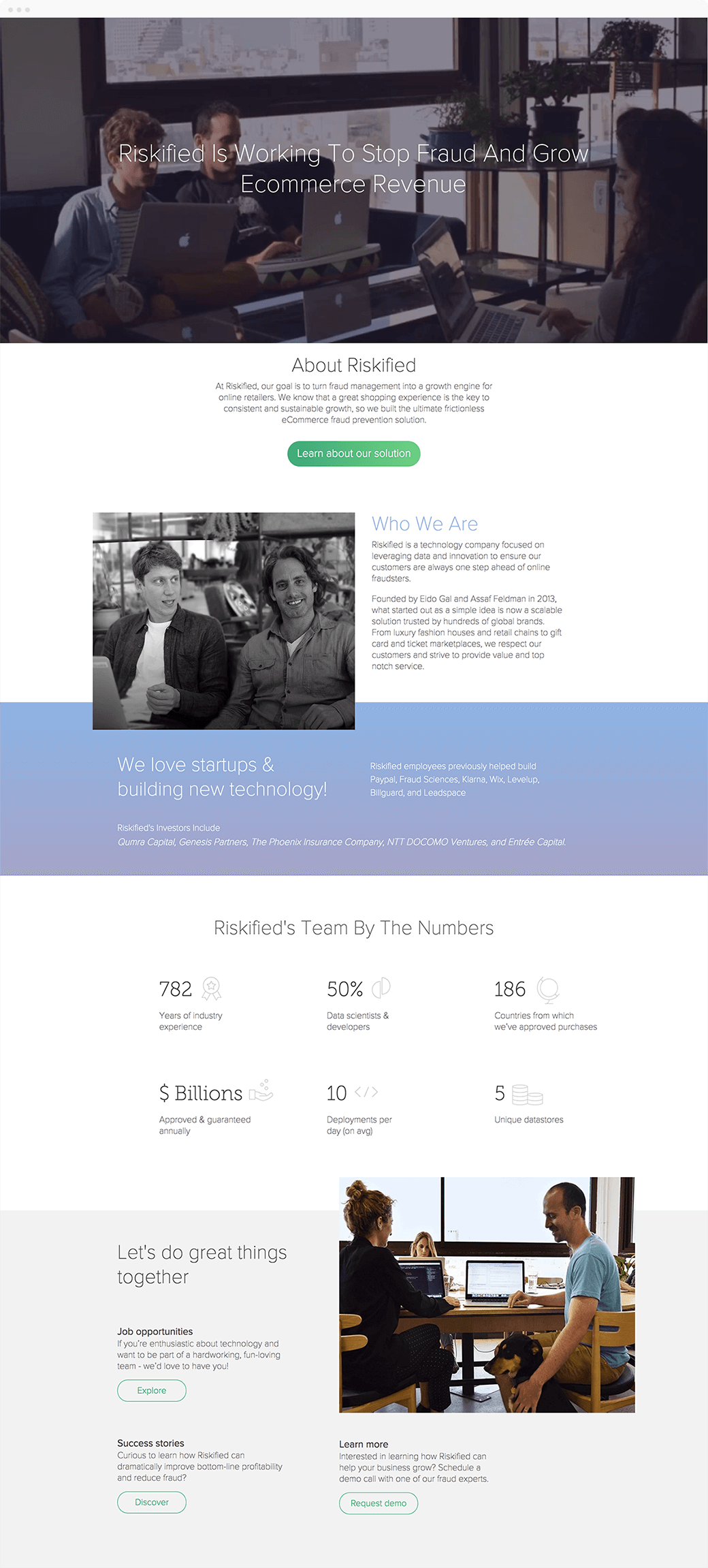
About Page
To present Riskified, I thought it would be great to capture its atmosphere on video.
Shooting around the office was a lot of fun. In the editing process,
I glued together moments from the vivid day to day of the company.
Designing the page, I aimed to create a coherent layout, expressing Riskifieds' innovative spirit.

Careers page
Attracting good employees is crucial for a fast-growing company.
To showcase Riskifieds' great atmosphere and exciting challenges I took pictures around the office
and inserted them into a clean and welcoming layout.
I planned the 'Open Positions' section in a way that would allow a fast scan of the many opportunities.

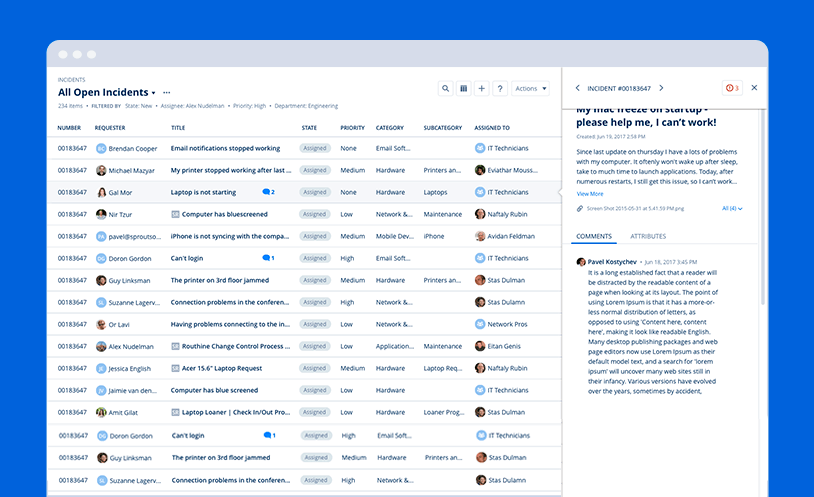
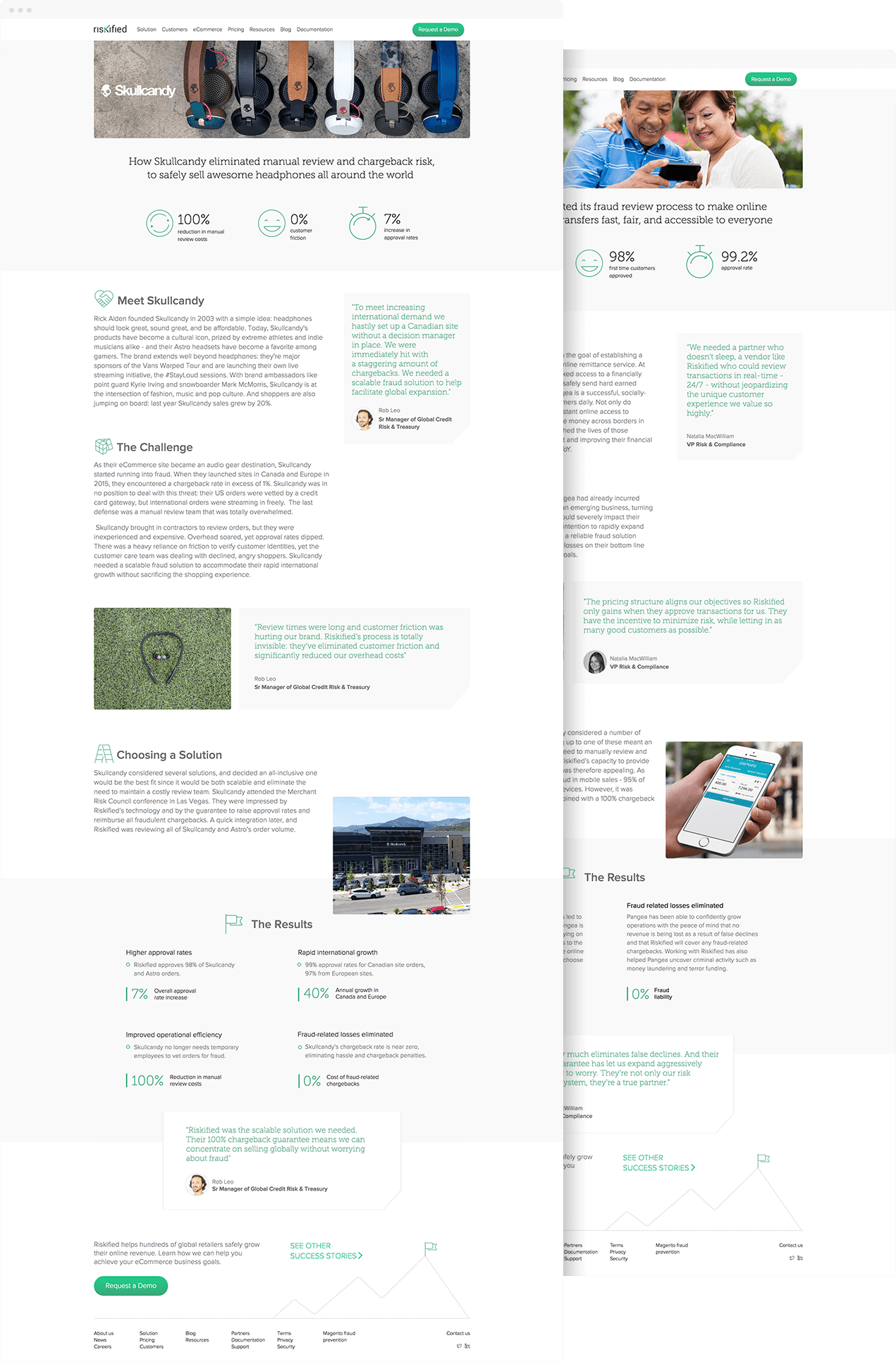
Case studies
I was asked to design those pages as a white-label template,
so it could contain different case studies, since the marketing team planned
to add many of them in the upcoming future. The white-label system enables quick
and easy development process (also made by me).
Showcasing the unique aspects of each one even though it's a template,
was the design challenge. For this purpose, I also created a line of icons.

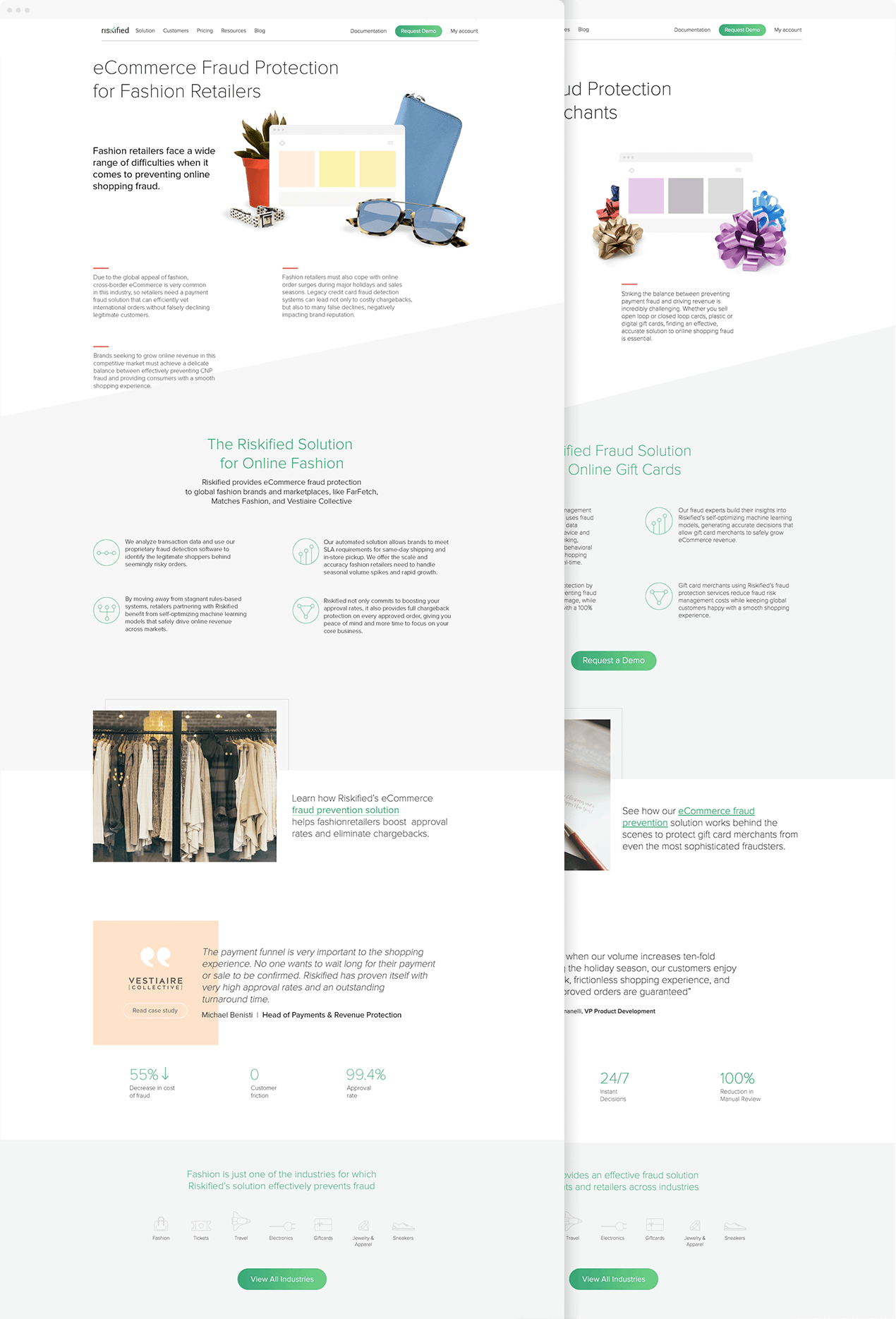
Industry pages
Also made as a template and under the same development restrictions,
I designed a series of pages aiming to give every merchant from
each industry a sense that this is the right place for them.
To achieve that purpose I used an image-making technique on the page cover,
and other solutions such as a dedicated place for an industry-relevant image.

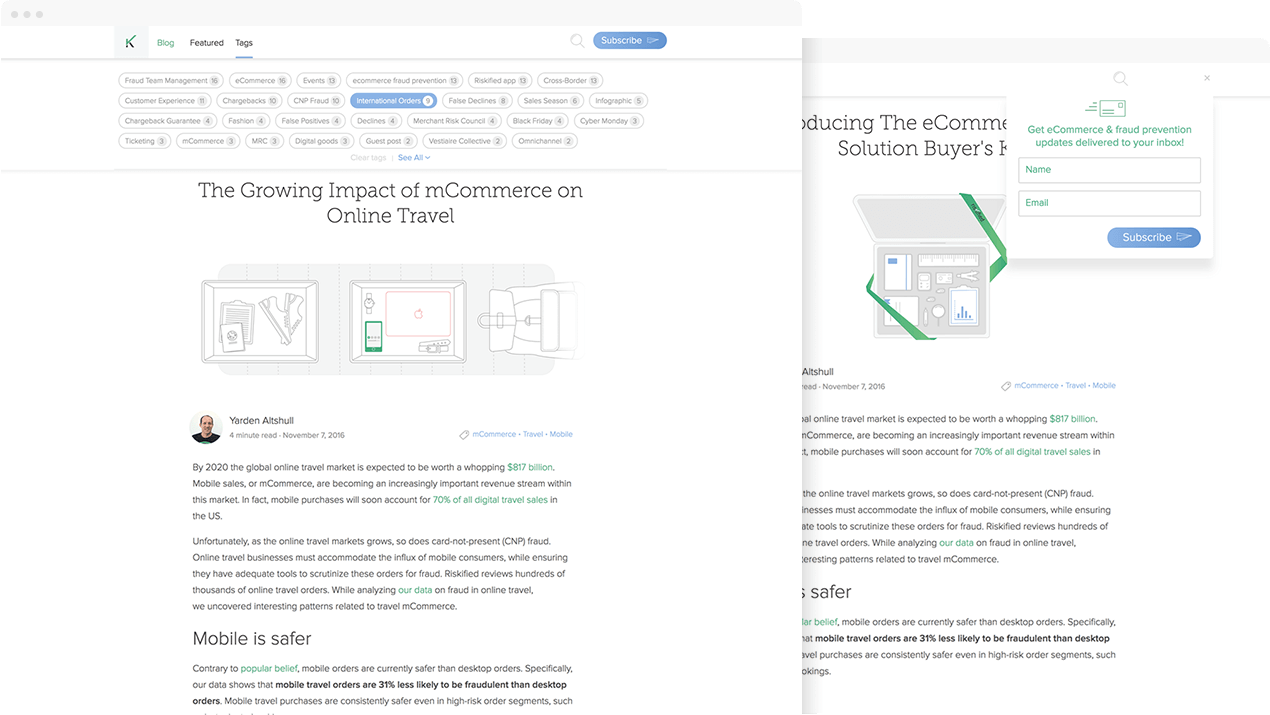
Blog
Riskified's blog is content-heavy. I designed the layout,
typography and tags system to be as friendly as possible to
make the readers' experience pleasant.

Request a demo
Call to action pages usually include forms that tend to stress customers,
Therefore it's very important to create a pleasant looking one.
Nonetheless, it should be very informative and efficient.
Designing this 'Demo request' page I created an abstract illustration,
based on the companies' machine learning engine.